Let’s take a look at the keywords and descriptions
of two best-selling ebooks
Would that description inspire you to click the ‘Read more’
link? No? I wouldn’t either. Checking I found the full description was 778
characters, none of the nine keywords the book uses are in the description.
Eight of them are Amazon categories but one ‘United States’ isn’t and seems
rather pointless ('US' might have been a better choice). I suspect this ebook
appears in Amazon’s top listings because of the reputation of the author
(Ranked #40 at Amazon at the time of writing) and because of the publisher
paying to have it promoted. If I was the author, I would be upset at the
publisher (Thomas & Mercer) for doing so little. You can see Amazon’s top
100 authors at: https://www.amazon.com/author-rank#1
My second example is ‘A Shade of Vampire’ by Bella Forrest. Here’s what you would see before that ‘Read more’
link:
Notice
the use of bold text? You can use limited HTML to do this in a description. Notice also
the writer has appealed to Twilight, The Mortal Instruments and Vampire diaries
fans also. Be careful here that you don’t mention other author’s names or
copyright items since this is likely to get your book a lower ranking. In this case, especially since the description stops
mid-sentence, I would read on.
This time
the description is 3,070 characters long and includes short review statements.
Bella Forrest appears to be self-published. She uses 17 keywords/tags. Here’s
how she uses them:
·
One
appears in the title (vampire)
·
Romance
and fantasy are keywords used in the description
·
Romance,
vampire, werewolves, shifters, coming of age, romantic, angels, ghosts,
psychics are compulsory keywords for specific Amazon categories
·
Werewolves
& Shifters, Science Fiction & Fantasy, Paranormal & Urban, Teen
& Young Adult, Demons & Devils, Witches & Wizards, Paranormal &
Fantasy are Amazon categories
Seems to
me Bella Forrest has done a pretty good job of her keywords and description.
No
description is ever perfect though so it’s always worth revisiting and tweaking
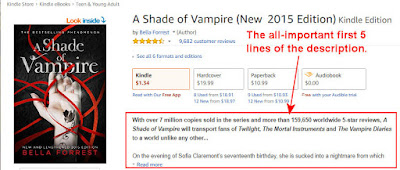
the next time you produce a new book edition. This is what Bella Forest's description looks like now:
It's certainly worth mentioning those extra 2 million sales and the 5-star reviews but that extra text has pushed out of visibility 'she cannot wake. A quiet evening walk along a beach brings her face to face with a dangerous pale' It's still effective though but perhaps that blank line could have been made narrower using embedded styles in the HTML Unfortunately Amazon allows none of that 'clever stuff' in their author HTML Only the following tags are allowed:
It's certainly worth mentioning those extra 2 million sales and the 5-star reviews but that extra text has pushed out of visibility 'she cannot wake. A quiet evening walk along a beach brings her face to face with a dangerous pale' It's still effective though but perhaps that blank line could have been made narrower using embedded styles in the HTML Unfortunately Amazon allows none of that 'clever stuff' in their author HTML Only the following tags are allowed:
 |
Description |
|---|---|
| <b> | Formats enclosed text as bold. Use: <b>This text will be bold</b> |
| <br> | Creates a line break. Use: <br> This text is forced to the next line |
| <em> | Emphasises the enclosed text; generally formatted as italic.Use: Normal text <em>emphasised text</em> |
| <font> | Determines the appearance of the enclosed text. Use: It is possible to use <font face="Courier New, Courier, monospace">a different choice of font</font> |
| <h1> to <h6> | Formats enclosed text as a section heading: <h1> (largest) through <h6> (smallest). Use:
<h1>This is heading 1</h1> |
| <i> | Formats enclosed text as italic. Use: <i>italic text</i> |
| <li> | Identifies an item in an ordered (numbered) or unordered (bulleted) list. Use: See <ol> and <ul> |
| <ol> | Creates a numbered list from enclosed items, each of which is identified by a <li> tag. Use: <ol> <li>This is first</li> <li>This is second</li> <li >This is third</li> </ol> This produces:
|
| <p> | Defines a paragraph of text with the first line indented; creates a line break at the end of the enclosed text. Use: <p>This is some text which you want displayed in a paragraph. This paragraph is not very interesting but then… maybe I should tell you about the next book I'm writing. It's about time travel.</p> <p>Nope - you don't want to hear about that. This is the next paragraph.</p> This produces: This is some text which you want displayed in a paragraph. This paragraph is not very interesting but then… maybe I should tell you about the next book I'm writing. It's about time travel. Nope - you don't want to hear about that. This is the next paragraph. |
| <pre> | Defines preformatted text. Use: <pre>Here's an example of preformatted text. It's usually monospaced.</pre> |
| <s> | Formats text as strikethrough. See also, <strike>. |
| <strike> | Formats text as strikethrough. See also, <s>. Use: <strike> |
| <strong> | Formats enclosed text as bold. See also, <b>. |
| <sub> | Formats enclosed text as subscript: reduces the font size and drops it below the baseline. Use H<sub>2</sub>O which produces H2O |
| <sup> | Formats enclosed text as superscript: reduces the font size and places it above the baseline. Use: πr<sup>2</sup> which produces πr2 |
| <u> | Formats enclosed text as underlined. Use: <u>This text will be underlined</u> |
| <ul> | Creates a bulleted list from enclosed items, each of which is identified by a <li> tag.
. Use: <ul> <li>This is first</li> <li>This is second</li> <li >This is third</li> </u> This produces:
|
| NOT Allowed HTML/CSS | <div> <span> and any CSS |




This comment has been removed by a blog administrator.
ReplyDeleteAh TACO, the Time Agency Control Operatives. I mentioned that organization in my very short time travel stories, (https://smarturl.it/iwadasn) which is why I allowed this spammy post to remain.
ReplyDelete